Guía de estilo y formación online
Esta es una breve guía de estilo que explica las principales posibilidades de edición de texto desde el editor de tu web Más Social Conecta. Útil para organizar los contenidos en bloques jerárquicos que faciliten su comprensión. Y necesario si aspiramos a generar contenido atractivo y relevante.
Se muestran las etiquetas o tags html (<tag> ... </tag>) para conocer como se especifican en html estas estructuras. Más Social Conecta utiliza la librería bootstrap por lo que todos los estilos definidos en bootstrap pueden ser utilizado en Más Social Conecta. Estos estilos han sido personalizados para cada entidad acorde a su imagen corporativa.
Índice de contenidos:
ELEMENTOS DE CONTENIDOS WEB
Las páginas WEB se contruyen mediante un conjunto de elementos que se definen con etiquetas o tag HTML. Dentro de este conjunto de elementos vamos a destacar en esta página los más importantes y habituales. Como primeros elementos destacan los encabezados que se utilizan para resaltar y separar un texto de los siguientes elementos. Es decir, son títulos de párrafos y se definen mediante las siguientes etiquetas:
<h1>Encabezado Nivel 1</h1>
<h2>Encabezado Nivel 2</h2>
<h3>Encabezado Nivel 3</h3>
<h4>Encabezado Nivel 4</h4>
<h5>Encabezado Nivel 5</h5>
<h6>Encabezado Nivel 6</h6>
Los contenedores o DIV son los elementos que se utilizan para recoger el resto de elementos de la web y mostrarlos en una determinada posición de la página y con un deteminado aspecto. Se definen mediante la etiqueta HTML:
<div>.........</div>
Los párrafos son los elementos que se utilizan para delimitar un bloque de texto y se definen con la etiqueta
<p>....texto.....</p>
Los enlaces son los fragmentos de texto (o imágenes) que se utilizan para saltar a otras páginas de la misma web o de otras webs, y se definen mediante la etiqueta:
<a href="direccion_enlace.htm" title="Titulo del Enlace">enlaces</a>
Las imágenes son elementos muy importantes que dan una gran calidad a los contenidos de la web. Se definen mediante el tag:
<img class=img-responsive alt='Titulo Imagen' src='fichero_imagen'>
La clase img-responsive es conveniente ponerla en todas las imágenes para que se autoajuste su tamaño (responsive) al dispositivo o ancho de pantalla donde se muestra la imagen. Ejemplo de imagen:
También se pueden poner tablas definiendo encabezados y filas y columnas que contienen otros elementos (no solo texto) mediante las etiquetas:
<table class="table table-striped"> <tr> <th>Cab 1</th><th>....</th></tr> <tr><td>Col 1.1</td><td>...</td></tr> <tr><td>Col 2.1</td><td>...</td></tr> ... </table>.
| Cabecera 1 | Cabecera 2 | Cabecera 3 |
|---|---|---|
| Columna 1.1 | Columna 1.2 | Columna 1.3 |
| Columna 2.1 | Columna 2.3 | |
| ... | ... | ... |
Otros elementos interesantes son las listas no numeradas que se construyen con las etiquetas:
<ul> <li> Opc...</li> <li> Opc...</li> </ul>.
- Opción A
- Opción B
- Opción C
Y las listas numeradas que se construyen con las etiquetas:
<ol> <li> Opc...</li> <li> Opc...</li> </ol>.
- Opción 1
- Opción 2
- Opción 3
El separador o línea de separación se define mediante la etiqueta:
<hr>
A los elementos estándar de HTML se les puede poner un estilos CSS que marca su posición, tamaño, color, etc. Por ejemplo éste es un párrafo en cuyo estilo se ha puesto un márgen izquierdo de 40 píxeles mediante la etiqueta:
<p style="margin-left: 40px;">....</p>
ESTRUCTURA EN COLUMNAS
Contenidos en Columnas/Galerias de imágenes
Los contenidos se muestran en filas en la web, y cada fila se puede dividir en columnas. Nuestra web utiliza la librería bootstrap que define un conjunto de estilos de columnas. Es conveniente utilizar estos estilos para seguir el mismo modo de presentación de contenidos de toda la web. Estos estilos están personalizados para la web de la entidad y conforma su imagen corporativa. Los estilos de filas y columnas habituales en la web son los que se muestran a continuación.
En bootstrap una fila de contenedor o div se forma de 12 columnas, por ello los estilos van de col-md-1 a col-md-12. De tal forma que una fila se puede formar por ejemplo por 3 columnas contenedor o div col-md-4, o por 4 contenedores col-md-3, o por 2 contenedores col-md-6, o cualquier combinación de ellos sumando 12 columnas. Estas columnas se mostrarán como columnas si caben en la pantalla del dispositivo, si no caben se desplazarán hacia abajo para que no sea necesario hacer scroll horizontal (responsive). Además de los estilos col-md-xx existen otros como col-sm-xx, col-lg-xx y col-xl-xx, pero en nuestro caso es suficiente utilizar el estilo col-md-xx.
Fila Ancho Completo
<div class=row>...
</div>
Fila Ancho Franja Central Contenedor
<div class=container>...
</div>
Galería 2 Columnas
<div class=row>
<div class=col-md-6>
<img class=img-responsive alt='' src='files/...' />
</div>
<div class=col-md-6>
<img class=img-responsive alt='' src='files/...' />
</div>
</div>
Tamaño de referencia para estas imágenes: 720 x 412 píxeles (orientativo)



Galería 3 Columnas
<div class=row>
<div class=col-md-4>
<img class=img-responsive alt='' src='files/...' />
</div>
<div class=col-md-4>
<img class=img-responsive alt='' src='files/...' />
</div>
<div class=col-md-4>
<img class=img-responsive alt='' src='files/...' />
</div>
</div>
Tamaño de referencia para estas imágenes: 360 x 206 píxeles (orientativo).






ESTILOS PERSONALIZADOS
Cada Entidad dispone de sus propios estilos personalizados que dan un aspecto propio y diferenciado a su imagen corporativa. Estos estilos personalizados se asignan a los elementos anteriores desde el editor HTML de los diferentes contenidos mediante el generador de contenedores (DIV) y asignándole las siguientes clases, creadas especialmente para la entidad.
Esto se puede hacer desde el editor de texto en el siguiente botón, creando primero el contenedor DIV:

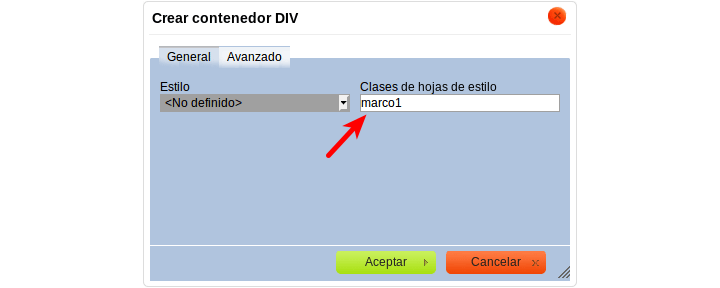
Y asignandole después la clase (deberás indicar literalmente su nombre):

clase: postit <div class=postit>.........</div>
clase: marco1 <div class=marco1>.........</div>
Mauris ut massa et diam imperdiet accumsan et nec ipsum.
clase: marco1grande <div class=marco1grande>.........</div>
Mauris ut massa et diam imperdiet accumsan et nec ipsum.
clase: marco2 <div class=marco2>.........</div>
Mauris ut massa et diam imperdiet accumsan et nec ipsum. Cras suscipit pharetra sapien nec gravida. Aenean luctus lectus a rhoncus tempus. Donec gravida lectus vel dui vestibulum, et egestas urna scelerisque.
clase: marco2grande <div class=marco2grande>.........</div>
Mauris ut massa et diam imperdiet accumsan et nec ipsum.
clase: marco3 <div class=marco3>.........</div>
Mauris ut massa et diam imperdiet accumsan et nec ipsum
clase: marco3grande <div class=marco3grande>.........</div>
Mauris ut massa et diam imperdiet
Combinación de Estilos
Los estilos se pueden combinar para conseguir varios efectos simultáneamente. Para ello se deben poner todos los estilos en la clase entre comillas y separados por un espacio. Por ejemplo:
<div class=row>
<div class="col-md-6 marco1">
Texto Marco 1
</div>
<div class="col-md-6 marco2">
Texto Marco 2
</div>
</div>
En el siguiente apartado de vídeos de formación online se puede ver como se utilizan los elementos HTML y como se les asignan los estilos.
VÍDEOS FORMACIÓN ONLINE
Se recogen en este apartado unos videos de ayuda para la administración de la Web Más Social Conecta, donde se explica de forma guiada como se definen los diferentes elementos de la web. También se puede consultar el Tutorial de Más Social Conecta donde se muestran todas las pantallas de manejo de la web y su explicación detallada.
Información básica
Edición de Contenidos
- ¿Cómo usar el Editor de HTML?
- ¿Cómo crear o modificar bloques de la portada, o de una página?
- ¿Cómo crear o modificar una página?
- ¿Cómo crear o modificar noticias, imagenes, documentos, videos y enlaces
Tratamiento y preparación de imágenes para su publicación web
- ¿Cómo disponer de imágenes o documentos para el editor HTML?
- ¿Cómo preparar una imagen para su publicación web con GIMP?
- ¿Cómo hacer que una imagen de nuestra web sea responsive?
- ¿Cómo crear una galería de imágenes en una página?
Estilos Personalizados en contenidos de la web
Gestión de Boletines de la web Más Social Conecta
- ¿Cómo subscribirse al boletín?
- ¿Cómo crear un boletín para enviarlo?
- ¿Cómo realizar el envío del boletín?
Formación Avanzada
- ¿Cómo activar o desactivar las distintas versiones de idioma, cambiar la clave del buzón de correo de la web o las direcciones de redes sociales?
- Manejo avanzado del navegador
- Documento de Guía breve HTML